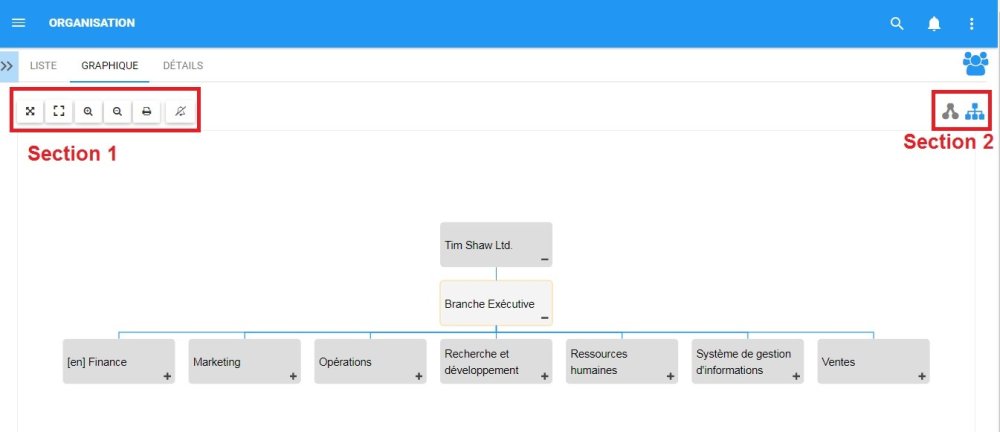
La navigation dans la section graphique est contrôlée par la barre d’outils en haut de la page. La barre d’outils est divisée en 2 sections.

Section 1: Les items sont axés sur la visualisation des utilisateurs et la fonctionnalité du graphique. Veuillez consulter le tableau ci-dessous pour une liste complète et une description de chaque item.
| Item | Icône | Description |
|---|---|---|
| S’ajuter à l’écran |  |
Ce bouton centra l’item sélectionné sur l’écran des utilisateurs |
| Plein écran |  |
Ce bouton agrandit l’item et s’adapte à une grande échelle à l’écran des utilisateurs |
| Zoom avant |  |
Ce bouton permettra à un utilisateur de zoomer pour mieux voir un item |
| Zoom arrière |  |
Ce bouton permettra à un utilisateur de faire un zoom arrière pour mieux voir un item |
| Imprimer |  |
Ce bouton permet à un utilisateur d’imprimer le graphique en cours de visualisation |
| Abonnement |   |
Ce bouton permettra à un utilisateur de s’abonner à l’item considéré. L’icône sera affichée en blanc lorsqu’un utilisateur n’est pas abonné à un item L’icône sera affichée en bleu lorsqu’un utilisateur est abonné à un item. |
Section 2: Les items sont axés sur la sélection du graphique. Veuillez consulter le tableau ci-dessous pour une liste complète et une description de chaque item.
| Item | Icône | Description |
|---|---|---|
| Graphique d’impact |  |
Graphique montrant la représentation en aval des items associés |
| Graphique d’hiérarchie |  |
Graphique montrant une vue descendante d’une organisation |



Laissez votre avis sur ce sujet.